La Gestalt nel Graphic Design è utile per non dire fondamentale.
La psicologia della Gestalt (o teoria della Gestalt) è incentrata su uno degli argomenti più affascinanti nel mondo del graphic design, ma partiamo dall’origine del nome.
“Gestalt” è una parola tedesca che significa “forma”, “struttura unitaria”, “configurazione armonica”. La psicologia della Gestalt è quindi una corrente di pensiero focalizzata sui temi della percezione visiva e della forma, che si sviluppa in Germania intorno ai primi del novecento.
Alla base della psicologia della Gestalt c’è questa frase, pronunciata da uno psicologo tedesco:
“Il tutto è diverso dalla somma delle singole parti”
Kurt Koffka (1886 – 1941)
Ciò significa che noi esseri umani percepiamo gli elementi in modo diverso a seconda dell’insieme di cui fanno parte. Riusciamo ad interpretare come unico messaggio l’insieme di elementi diversi.
I principi fondamentali della Gestalt
La psicologia della Gestalt studia dunque i diversi criteri secondo i quali la nostra mente raggruppa determinati elementi visivi. Questi criteri prendono il nome di principi (o leggi) fondamentali della Gestalt, e possono essere applicati ai progetti di Graphic Design.
- Buona forma o semplicità
- Prossimità o vicinanza
- Somiglianza
- Chiusura o completamento
- Destino comune
- Buona continuità
- Contrasto o figura-sfondo
- Esperienza passata
Buona forma o semplicità

Non importa da quanti elementi sia composta un’immagine, ad un primo sguardo la nostra mente tende sempre a interpretarla nel modo più semplice. La semplicità è quel qualcosa che aiuta l’occhio a trovare figure “confortevoli”.
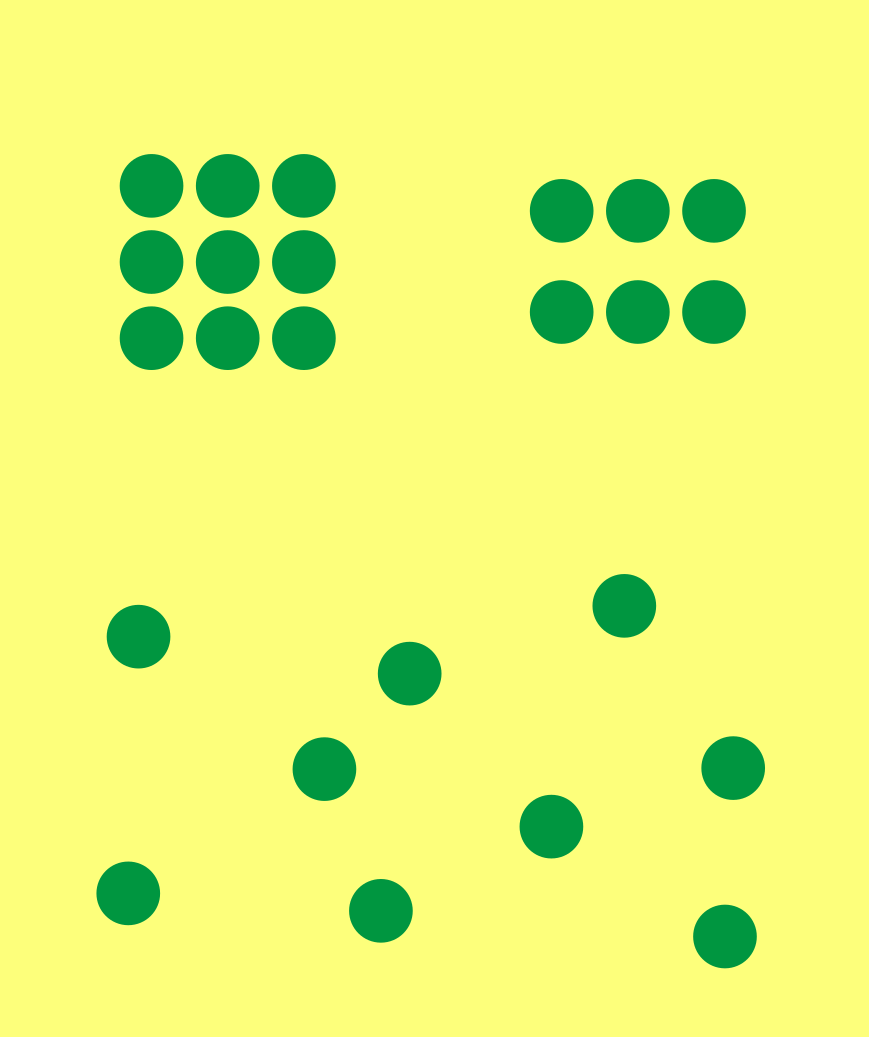
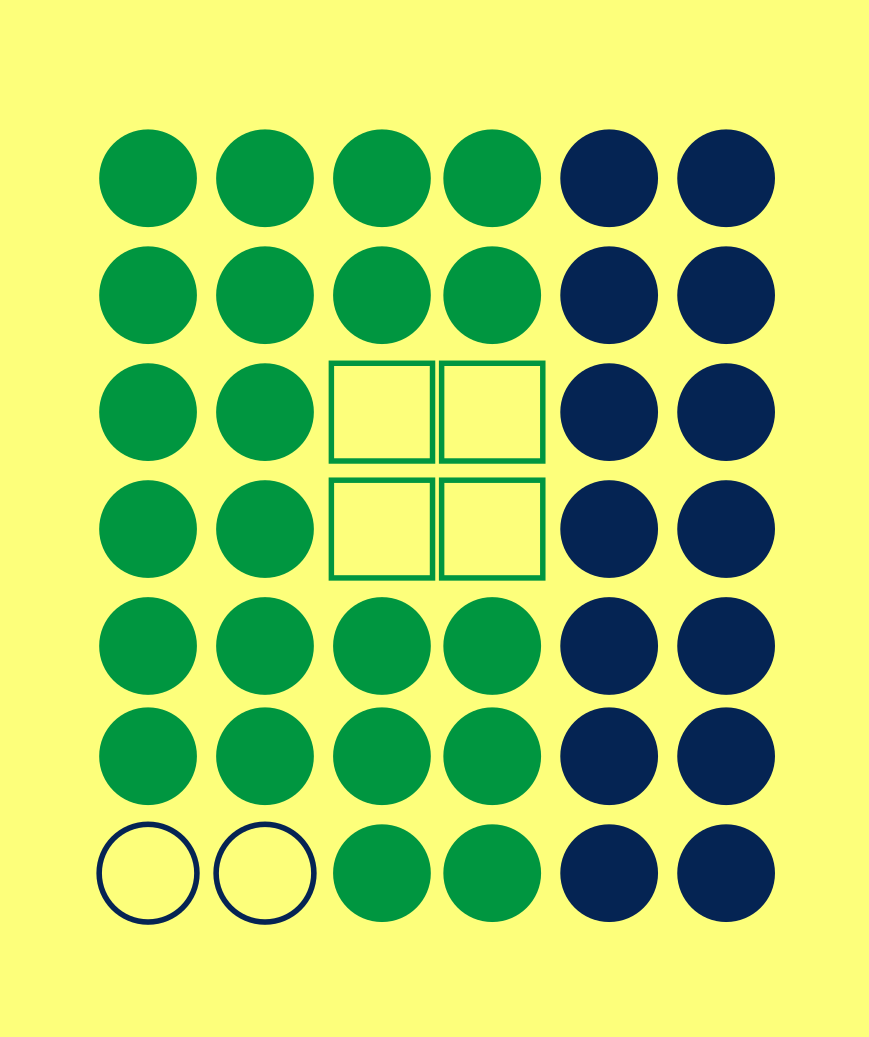
Prossimità o vicinanza
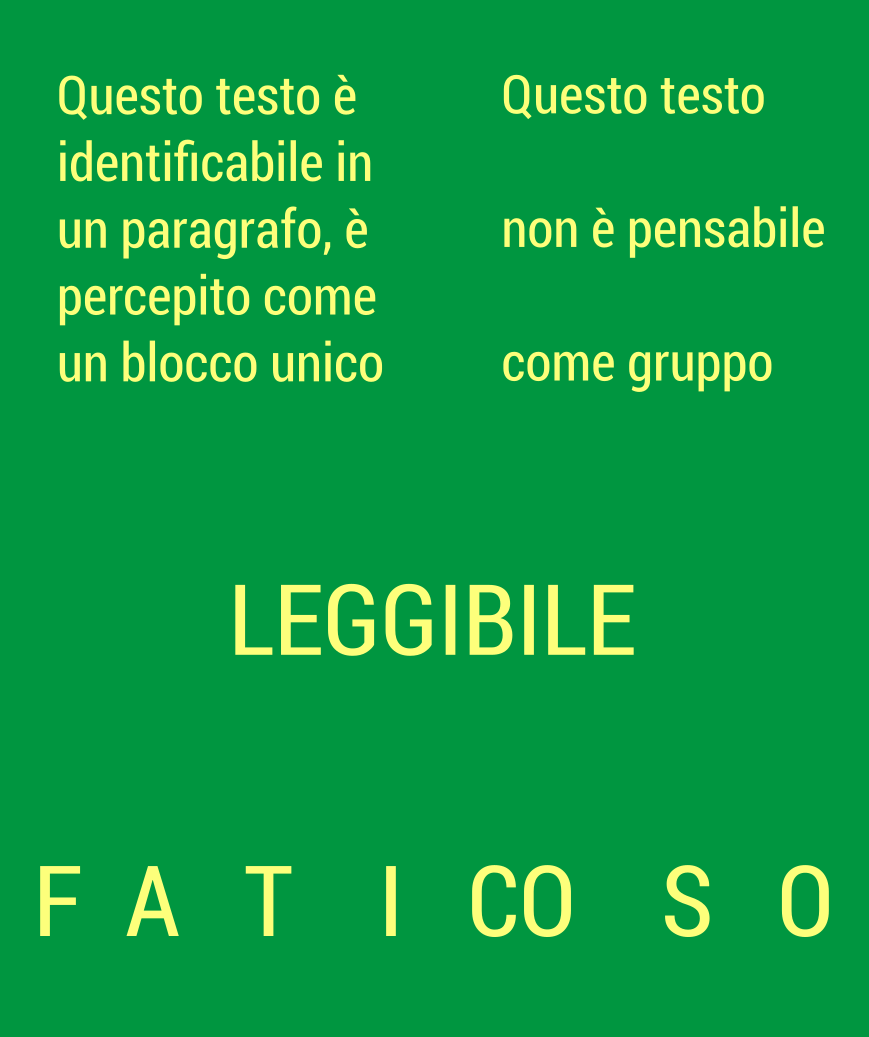
All’interno di un’immagine o composizione, gli elementi vicini tra loro vengono percepiti come un elemento unitario e distinto. Applichiamo questo principio molto più spesso di quanto immaginiamo. Si pensi alla spaziatura nel testo. Lo spazio è il fattore che ci permette di distinguere e leggere le parole, di separare i diversi paragrafi. Finché le righe di testo sono poste una vicino all’altra le percepiamo come un elemento unico. Un uso sbagliato degli spazi genera una lettura confusa e faticosa.


Somiglianza

All’interno di una composizione o di un’ immagine, gli elementi simili tra loro per forma, dimensione o colore vengono unificati dalla nostra mente e percepiti come un singolo gruppo.
Questo è il meccanismo alla base della gerarchia in un layout. Attraverso caratteristiche come lo stile, il colore o il peso del testo possiamo distinguere immediatamente un titolo, un sottotitolo, un paragrafo o una didascalia.
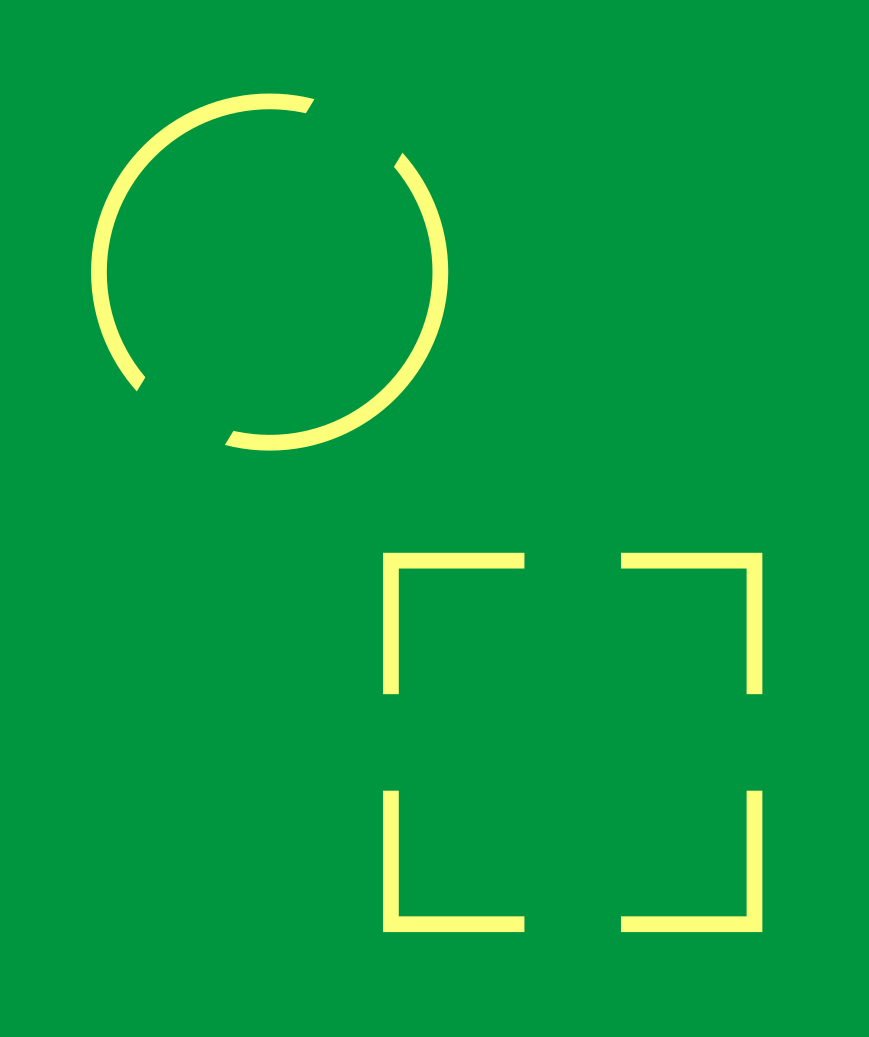
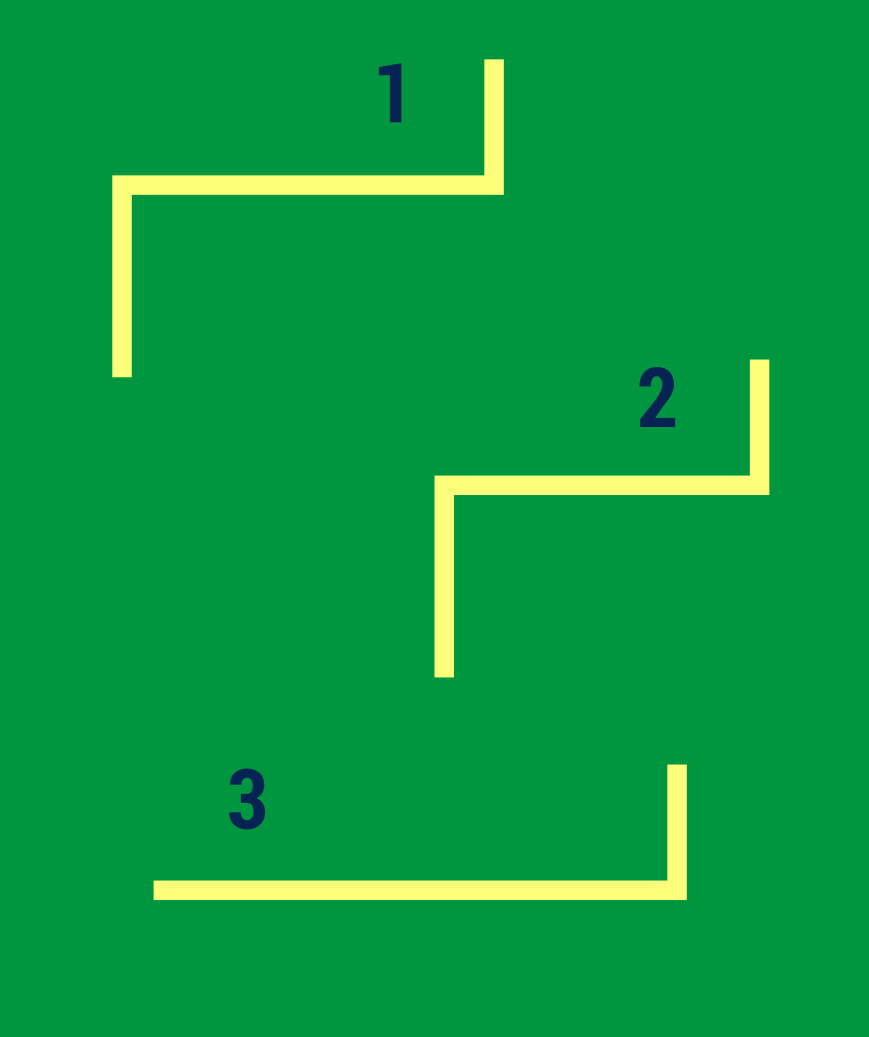
Chiusura o completamento
Questo principio si basa sulla naturale tendenza della mente umana al chiudere o completare figure aperte. Il nostro cervello tende a percepire forme chiuse anche se nella realtà non lo sono.
Uno degli esempi più famosi è il triangolo di Kanizsa, un’illusione ottica ideata nel 1955 dallo psicologo italiano Gaetano Kanizsa. Percepiamo un triangolo bianco posto sopra a 3 cerchi, e un ulteriore triangolo sotto, quando in realtà in questa immagine non esistono né triangoli né cerchi.


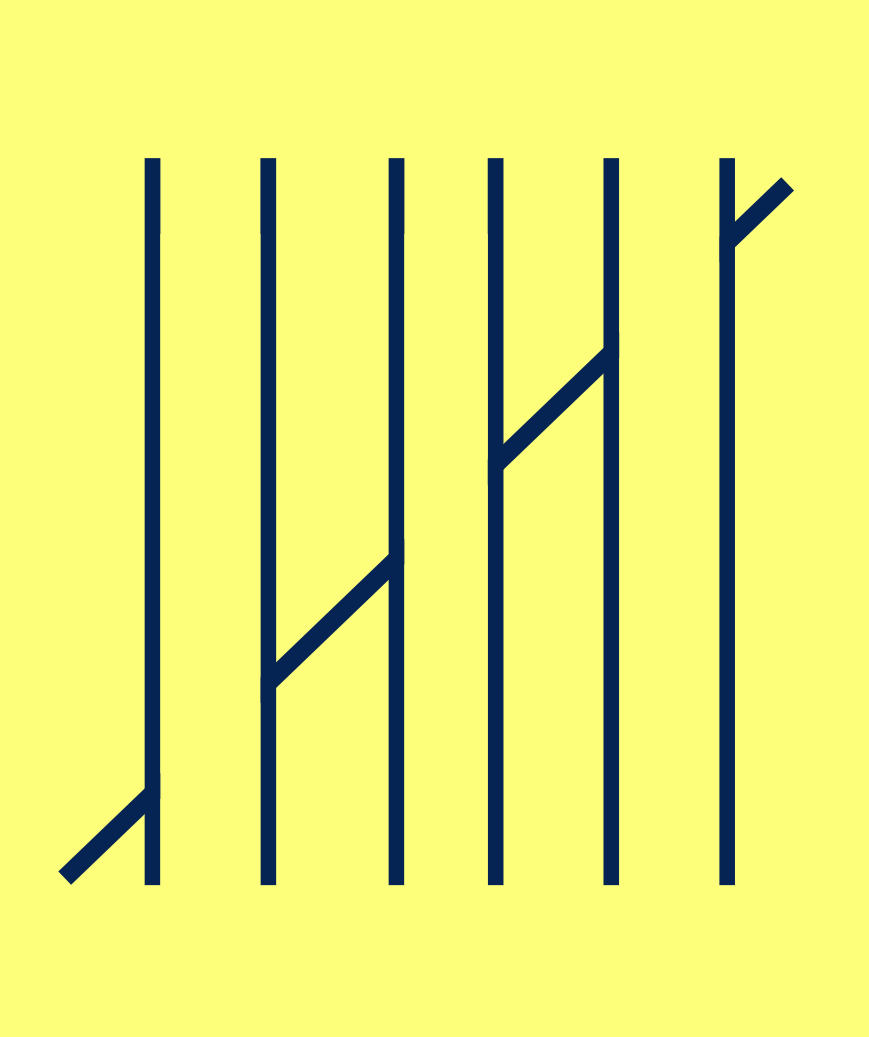
Destino comune

Tutti gli elementi che all’interno di una composizione generano un movimento uguale tra loro e diverso dagli altri, vengono percepiti come un gruppo unico.
In questa figura percepiamo tre colonne verticali e una linea obliqua che passa dietro. In realtà si tratta di elementi separati tra loro (6 linee verticali e 4 linee oblique di varie dimensioni) che il nostro cervello percepisce come unici.
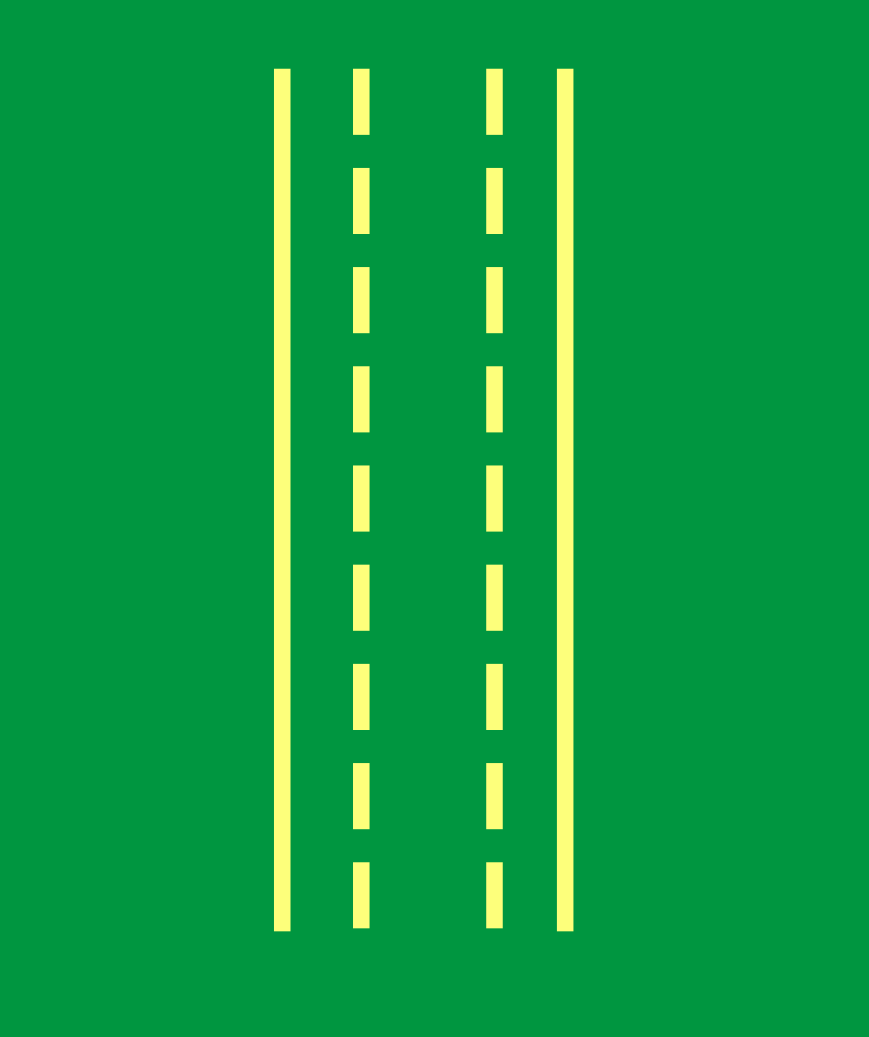
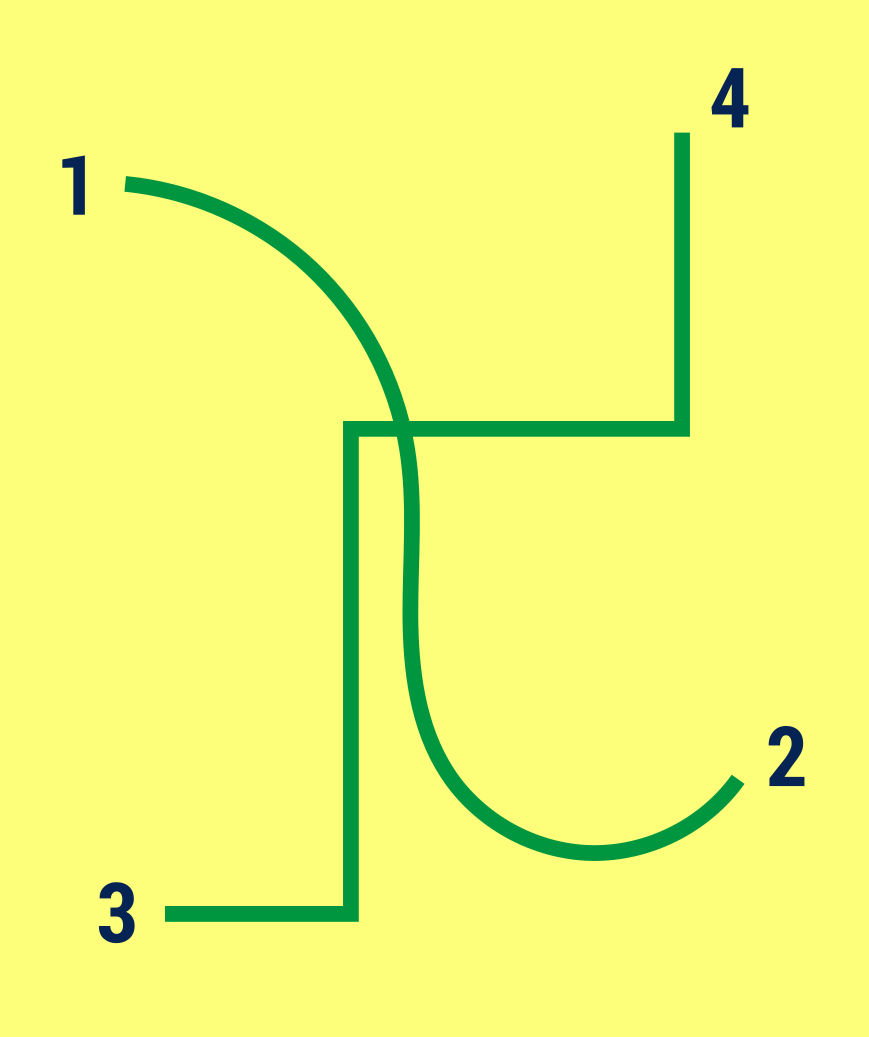
Buona continuità
Molto simile al destino comune è il principio di continuità. In questo caso però gli elementi vengono percepiti uniti in base alla direzione che seguono.
Tutti gli elementi connessi tra loro vengono percepiti come un unico gruppo, coerente e continuo. Questo principio viene ampiamente utilizzato nel campo dell’infografica.
L’esempio lampante è la linea tratteggiata delle strade che ci appare, appunto, come linea continua tratteggiata, quindi come un elemento unico, e non come segmenti separati.


Contrasto o figura-sfondo

Secondo questo principio il nostro cervello tende a percepire alcune figure come un’immagine e altre come sfondo: è il principio di molte illusioni ottiche. La distinzione del soggetto avviene principalmente secondo due criteri: l’area e la convessità. Molto semplicemente, la nostra mente tende a identificare come soggetto o l’elemento più piccolo della composizione (principio di area) o l’elemento convesso (principio di convessità).
L’applicazione più famosa è sicuramente l’illusione ottica del Vaso di Rubin, in cui si vede sia la silhouette di un vaso nella parte nera, sia due persone che si guardano.
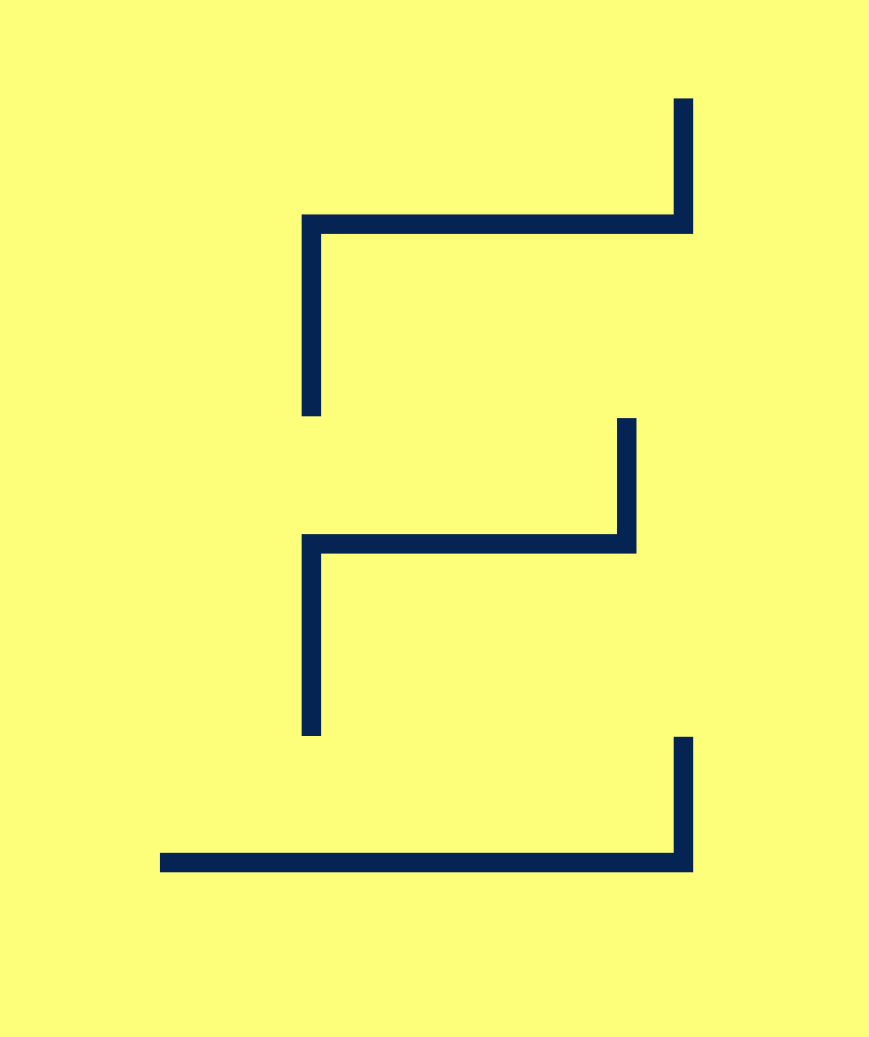
Esperienza passata
Forse il più complesso dei principi, proclama che l’esperienza modella la nostra percezione. Attraverso l’esperienza visiva immagazziniamo le informazioni nella memoria, e la nostra mente tende a ricomporre l’immagine utilizzando elementi che già conosciamo. Gli elementi di un insieme che riescono a far rivivere le esperienze percettive di un determinato oggetto, vengono raggruppati e formano una figura.
In questo esempio vediamo 3 segmenti ma percepiamo chiaramente una E maiuscola. Questo perché le linee posizionate in quel modo stimolano il ricordo che abbiamo di quella lettera.
Questo principio è spesso utilizzato insieme a quello della chiusura e della figura-sfondo.


La Gestalt nel Graphic Design: Conclusioni
Nel graphic design non viene quasi mai utilizzato un solo principio, ma spesso più di uno per veicolare in maniera più efficace un messaggio. Possiamo applicare la Gestalt all’illustrazione, al logo design, all’impaginazione, insomma ad ogni progetto!
Vi lasciamo infine una serie di loghi famosi basati sulla Gestalt.